このブログで行っているCocoonのカスタマイズを記録がてら少しずつ紹介していきたいと思います。
今回は、画面を下にスクロールすると現れる「トップへ戻るボタン」のカスタマイズ方法の紹介です。
Cocoonの「トップへ戻るボタン」はシンプルなデザインなのでどんなブログにも合いますが、ブログを続けていくうちに自分好みのデザインに変えたくなるものですよね!
ブログの色やデザインに合わせて「トップへ戻るボタン」をカスタマイズしてみましょう!
設定画面で変更できるカスタマイズ
基本的なカスタマイズはCocoonの設定画面から変更することができます。

- 表示/非表示
- アイコンフォトとフォントカラー
- 背景色
- ボタン画像(ボタンに画像を使用)
設定画面で変更できないものはCSSを追記してカスタマイズしていきますが、まずは設定画面からすきなアイコンフォントやカラーに変更しておきましょう。
CSSによるカスタマイズ
設定画面から基本的なカスタマイズが済んだら、CSSを追記してさらにカスタマイズしていきましょう。
CSSを追記する場所は下記の2か所のどちらかです。
- 外観 ⇒ テーマエディター ⇒ style.css
- 外観 ⇒ カスタマイズ ⇒ 追加CSS
それぞれお好きな方に追記して下さい。
- ボタンの位置
- ボタンの形
- ボタンのサイズ
- アイコンフォントのサイズ
- ボタンの透明度
- 影
- ホバー時の設定
上記のCSSを追記すると、下記のようになります。
/************************************************
トップへ戻るボタン
*************************************************/
.go-to-top {
right: 20px; /*右から20px*/
bottom: 55px; /*下から55px*/
}
.go-to-top-button {
border-radius: 50%; /*丸くする*/
width: 60px; /*横幅*/
height: 60px; /*高さ*/
font-size: 30px; /*アイコンフォントのサイズ*/
opacity:0.9; /*透明度*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); /*影*/
}
/*ホバー時*/
.go-to-top-button:hover {
color: #333; /*アイコンフォントの色*/
background-color:#aaa; /*背景色*/
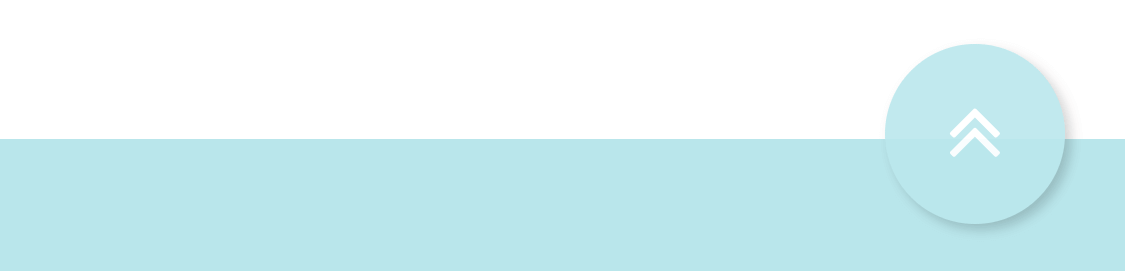
}見た目はこんな感じになります。

そんなに難しくはないと思うので、できそうな方はコピペして値をいじりながらいろいろ試してみてください!
ここからは、それぞれ解説していきますので、いきなりいじるのは不安という方は確認しながら作業を進めてみてください!
ボタンの位置
このブログもそうですが、統一感やデザイン性を上げるためにボタンがフッターと重なるようにカスタマイズしているブログは多くあります。
ボタンの色をフッターの色と合わせるとより統一感がでます。
.go-to-top {
right: 20px; /*右から20px*/
bottom: 55px; /*下から55px*/
}位置の指定
ウィンドウ全体を基準とした位置指定のため、自分のブログが表示されているエリアの1番右からと1番下からの距離になります。
ボタンの形
よく見かける形は丸ボタンかなと思います。
このブログも丸ボタンにカスタマイズしています。
.go-to-top-button {
border-radius: 50%; /*丸くする*/
}border-radius
border-radiusは、ボックスの角の値を指定します。
値を変えれば丸角の四角ボタンなども作れます。
ボタンのサイズ
ボタン自体のサイズを大きくしたり小さくしたりする設定です。
※フォントアイコンのサイズは変更されません。
.go-to-top-button {
width: 60px; /*横幅*/
height: 60px; /*高さ*/
}アイコンフォントのサイズ
ボタンのサイズを大きくしてもアイコンフォントのサイズは変更されません。
アンバランスになってしまったらアイコンフォントのサイズも変更してバランスを整えましょう。
.go-to-top-button {
font-size: 30px; /*アイコンフォントのサイズ*/
}ボタンの透明度
ボタンの存在感を少し抑えたい場合は、半透明にしてみましょう。
ベタ塗りだと目に付きすぎるというような場合は、半透明にするとデザインになじんでくれます。
.go-to-top-button {
opacity:0.9; /*透明度*/
}Opacity
値は「0~1」で指定します。
0:完全透明
0.5:50%透明
1:不透明
ボタンに影をつける
ボタンに立体感を出したい場合は、影をつけてみましょう。
フッターと重ねたり、同じカラーに設定する場合に影をつけると同化してみにくくなるのを防げます。
.go-to-top-button {
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); /*影*/
}box-shadow
box-shadowは、複数の効果を設定することができます。
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); は前から順番に下記ような設定を意味しています。
2px:水平方向(右)に影の伸びる距離
2px:垂直方向(下)に影の伸びる距離
4px:影のぼかし
rgba(0, 0, 0, .2):影の色
ホバー時の設定
マウスカーソルが重ねられた時の変化の設定です。
デフォルトではとくに変化のない設定となっています。
/*ホバー時*/
.go-to-top-button:hover {
color: #333; /*アイコンフォントの色*/
background-color:#aaa; /*背景色*/
}まとめ
「トップへ戻るボタン」のカスタマイズは、CSSの知識がなくても簡単に行えます!
気に入るデザインになるようにいろいろ試してみてください!