アイキャッチ画像は、より多くのひとにブログを読んでもらうためにとても重要な役割を果たします。
ですが、特にブログを始めたばかりの方は、どういう手順でどんなツールを使ってアイキャッチ画像を作ればよいのかわからないという場合が多いのではないでしょうか。
アイキャッチ画像の作成に時間がかかりすぎて、ブログの本命である記事を書く時間が取れないなんてこともあるかもしれません。
そこで、この記事では「より簡単に、より短時間で、キレイなアイキャッチ画像を作る」をテーマに、写真を使ったアイキャッチ画像の作り方とおすすめするツール(無料)をまとめてみました。
アイキャッチ画像作成の3ステップ
写真を使ったアイキャッチ画像作成は、たったの3ステップでできます!
- 写真を選ぶ
- 加工する
- 圧縮する
これらのステップをツールを使いながら進めていけば、簡単にアイキャッチ画像が作れます!
慣れるまでは直感的に操作できるようなツールを使用することをおすすめします。
高機能なツールを使えばよりクオリティの高いアイキャッチ画像を作ることもできますが、初心者には操作が難しいことも少なくありません。
今回、この記事で紹介するツールでも十分キレイなアイキャッチ画像は作れるので、最初のうちはアイキャッチ画像をサクッと作って記事を書く時間をたくさん確保しましょう。
そして、慣れてきたらいろんなツールにも挑戦していきましょう。
では、ステップごとにおすすめのツールと併せて解説していきます。
写真を選ぶ
まずは、背景に使用する写真を選びます。
自分で用意できれば1番良いのですが、全てを用意するのは少し難しいと思います。
そんな時は、フリー画像サイトをうまく活用しましょう!
おすすめのフリー画像サイトは「O-DAN(オーダン)」です。
O-DANは、複数の海外フリー画像サイトの画像をまとめて検索できるフリー画像検索サイトです。

- 商用利用可能
- 40個の海外フリー画像サイトを一度に検索できる
- 日本語対応している
- 登録不要
O-DANの使い方
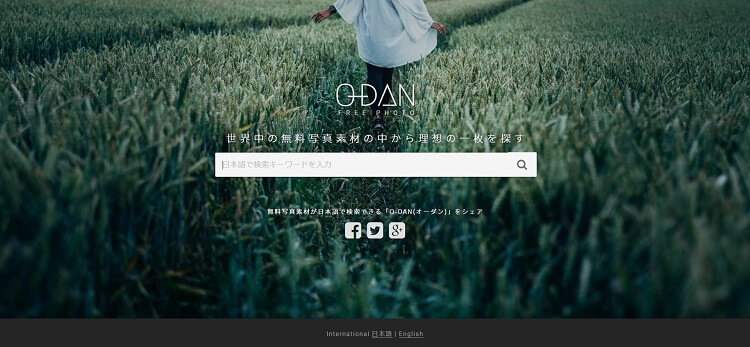
手順① O-DANにアクセス
まずは、O-DANにアクセスします。
登録は一切不要なのでアクセスしたらすぐに利用開始できます。
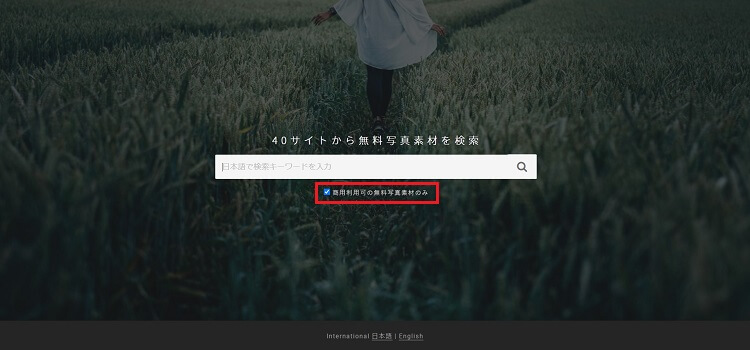
手順② 「商用利用可の無料写真素材のみ」に✔
検索窓にカーソルを合わせると、検索窓のすぐ下に「商用利用可の無料写真素材のみ」という表示が現れます。

ここにチェックが入っていることを必ず確認してください。
チェックが入っていないと商用利用できない画像も表示されてしまいます。
手順③ 検索
さっそく画像を検索してみましょう!
入力は日本語でOKです!
海外サイトだと英語で検索しなければいけないものがほとんどなので英語を調べる手間がかかりますが、O-DANの場合は自動で翻訳してくれるので日本語でサクサク検索ができて便利です!
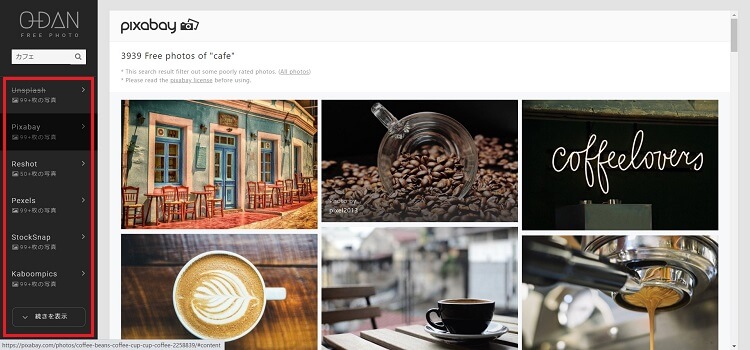
今回は「カフェ」と検索してみました。
検索結果はこのように表示されます。

左端のサイト一覧をクリックして表示するサイトを変更できます。
因みに、閲覧済みのサイトはサイト名の上に打ち消し線が引かれます。
手順④ ダウンロード
お気に入りの画像が見つかったらダウンロードします。
一覧からダウンロードしたい画像をクリックすると下記のような画面に移ります。

すきなサイズにチェックをいれて「ダウンロード」をクリックすればダウンロードが開始されます。
これで写真の用意は完了です!
※サイトによって多少操作は異なります。
加工する
写真の用意できたら、次は写真の補正をしたり文字やイラストを入れてアイキャッチ画像を作っていきます。
画像の加工におすすめのツールは「Canva」です。
Canvaは簡単な登録のみですぐに利用でき、無料登録でも十分おしゃれなアイキャッチ画像を作成することができます。
また、直感的に操作できるので初心者にもとても使いやすいツールです。
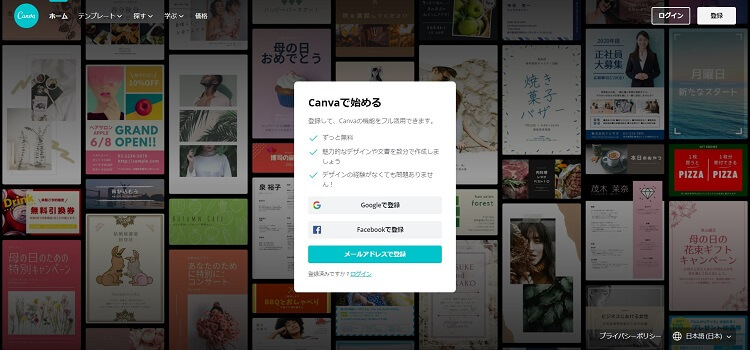
Canvaに登録(無料)
Canvaを利用するには簡単な登録(無料)が必要です。
1・2分もあればすぐに登録できます。

- Googleアカウントを使用
- Facebookアカウントを使用
- メールアドレスで登録
Google/Facebookアカウントを使用する場合はパスワードの入力のみで登録が完了します。
メールアドレスで登録する場合も必要な情報は「名前(ニックネーム可)」と「メールアドレス」のみです。
Canvaの基本的な使い方
Canvaは、無料で使用できるとはいえ様々な機能が備わっています。
全てを紹介すると長くなってしまうので、ここでは下記の6つに絞って使い方を紹介します。
- 新しいデザインを作成
- 写真のアップロード
- 写真の補正
- テンプレート
- 素材
- テキスト
- ダウンロード
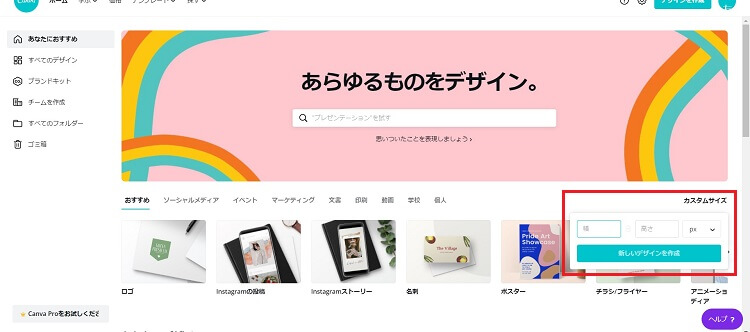
新しいデザインの作成
作成するアイキャッチ画像のサイズに合わせてキャンパスを作ります。

作り方は、Canvaホーム画面の右端中央あたりにある「カスタムサイズ」をクリックし、すきな幅と高さを入力します。
「新しいデザインを作成」をクリックすると指定したサイズのキャンパスが作成されます。
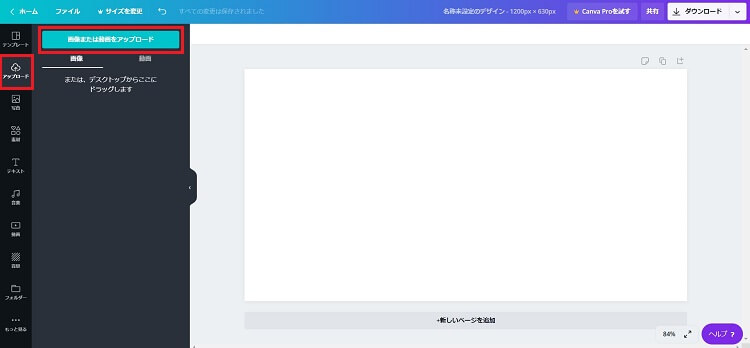
写真のアップロード
キャンパスの準備が整ったら用意した写真をアップロードします。

「アップロード」ー「画像または動画をアップロード」から写真を選択してアップロードすることができます。
フォルダからキャンパス上に写真をスライドさせる方法でもアップロードが可能です。
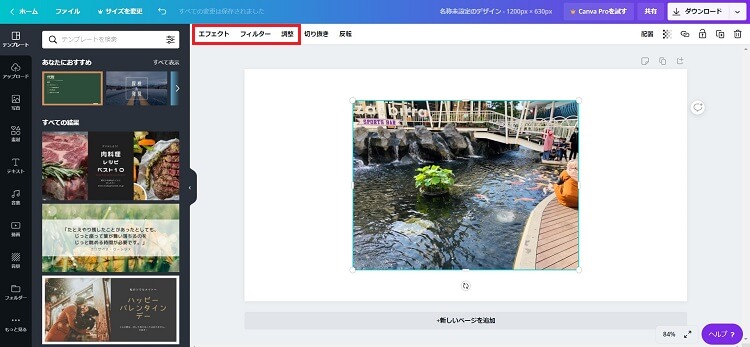
写真の補正
写真はそのまま使用せず、色調補正などを行いましょう。
よりキレイな画像にしたり、ブログの統一感を出すことができます。

写真の補正にはエフェクト、フィルター、調整機能を使用します。
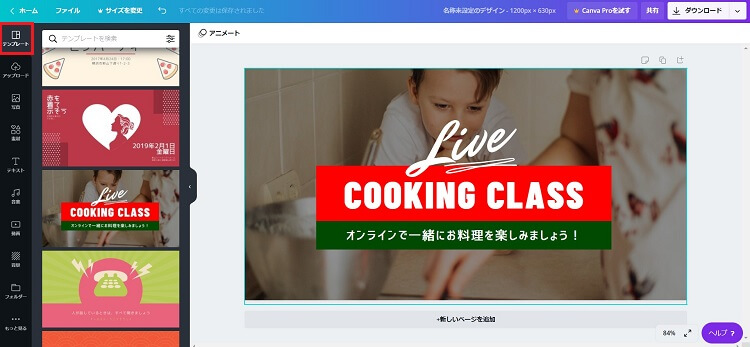
テンプレート
デザインを考えるのが苦手という方はテンプレートを使ってみましょう。
写真やフレーズを変えるだけでキレイなアイキャッチ画像があっという間に作れます!

使い方はとっても簡単で、テンプレート一覧からすきなデザインのテンプレートを選んでクリックするだけです!
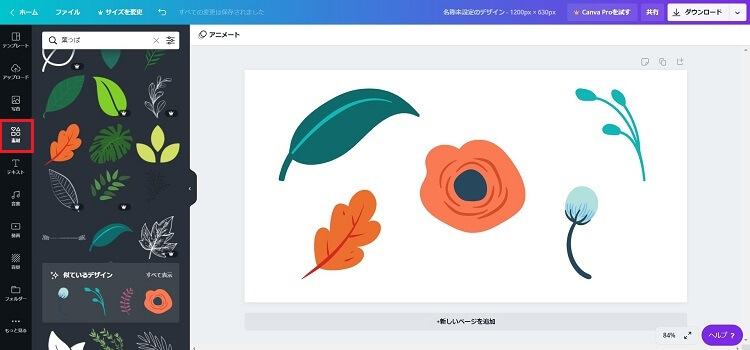
素材
テンプレートだと他のブログと被る可能性がある、もっとオリジナリティを出したいという場合は素材を使ってアレンジしてみましょう。
図形や線、様々なイラストが使用できます。

検索機能を使うとよりたくさんのデザインを探せます!
王冠マークがついているものは有料です。
Canva Pro ![]() に登録するか、1ドルほどで購入する必要があります。
に登録するか、1ドルほどで購入する必要があります。
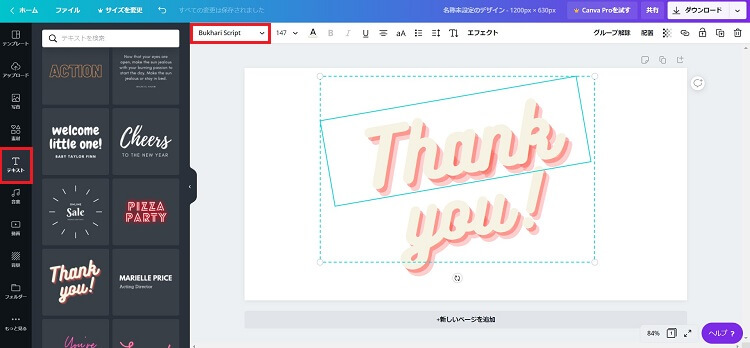
テキスト
テキストも様々なフォントの種類が選択ができます。

フォントの種類は、テンプレートからとフォント一覧からのどちらからでも選択が可能です。
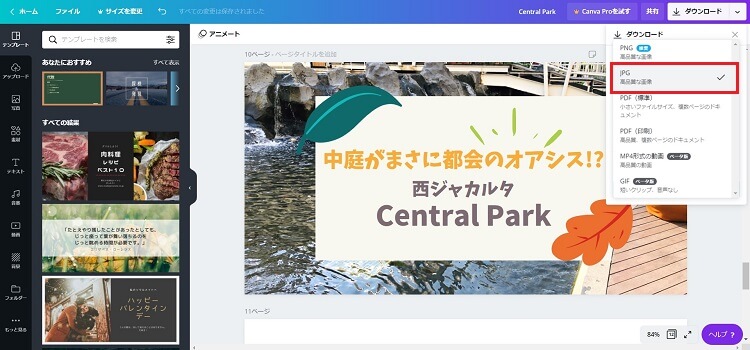
ダウンロード
アイキャッチ画像のデザインが完成したら、画像をダウンロードします。

ダウンロードは画面右上の「ダウンロード」ボタンから行います。
ファイル形式は、「JPG」を選択しましょう。
※PNGの方がキレイな画像には仕上がりますが、その分ファイルサイズが大きくなるのでサイトの表示速度が遅くなる原因になります。
圧縮
ダウンロードした画像は、ブログにアップロードする前に圧縮します。
先程も解説しましたが、ファイルサイズが大きいとサイトの表示速度が遅くなる原因になります。
そのため、画像を圧縮してファイルサイズを小さくしてからブログに画像をアップロードします。
ただ、小さくすればするほど良いというものでもなく、小さくすればするほど画像は粗くなっていきます。
数値については様々な意見がありますが、100KB前後が基準となっています。
100KB以下だと少し厳しめの数値、大きくても200KBくらいまでには収めるのが良いでしょう。
圧縮におすすめするツールは「TinyPNG」です。
圧縮後の画像は、ぱっと見ただけでは圧縮前とは何も変わらないキレイな仕上がりです。

使い方は、圧縮したい画像を画面上にドラッグ&ドロップするだけです。
圧縮率は自動で設定されているので、画像を置けば後は勝手に仕上げてくれます!
更に、20枚(5MB)までの画像を一度に圧縮することも可能です。
画像圧縮ツールについては、他にも2つの記事を用意しています。
ぜひ、そちらも参考にしてみて下さい。
まとめ
アイキャッチ画像は最初からうまくは作れません…
でも、たくさん作っているうちにどんどん短時間でキレイに作れるようになっていきます!
たくさん記事を書いて練習しましょう!