ブログの表示速度が遅くなる原因の1つには、画像の容量が関係しています。
表示速度はユーザビリティやSEOに影響するため、画像は画像圧縮ツールを用い圧縮してからブログにアップするというのが基本です。
この記事では、ブログを始めたばかりや専門知識のない方でも簡単にキレイな画像圧縮ができる無料の画像圧縮ツールを下記の基準を基にまとめてみました。
- 操作が簡単(直感的に操作できるもの)
- 画質が維持されるもの
- ブラウザ上で利用できるもの(ダウンロード不要)
自動で圧縮してくれるツール
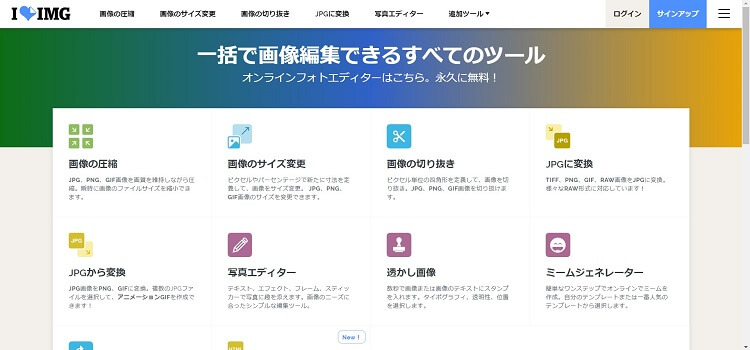
①I LOVE IMG

I LOVE IMGは、圧縮の他にも画像編集のための様々な機能を一括で利用することができるツールです。
- 圧縮
- サイズ変更
- 切り抜き
- 回転
- 透かし画像
- 写真エディター
- ファイル形式変換
- ミームジェネレーター
- 画像変換
無料のプランには、未登録で利用できるものと登録が必要なものの2種類があります。
どちらも利用できる機能に変わりはありませんが、一度に扱えるファイル数や容量がアップします。
登録に必要な情報は「名前」「メールアドレス」のみで、登録作業自体も1分程で完了するものなので登録しておいても損はないと思います!
I LOVE IMGは「無料でアクセス可能な最高品質のサービス」を目標としていますが、それを見事に体現しているサービスと言えます。
| ツール名 | I LOVE IMG |
| 会員登録 | 不要 ※無料登録で一度に扱えるファイル数と容量がアップ |
| 対応ファイル形式 (圧縮の場合) |
JPG PNG GIF |
| 制限 (圧縮の場合) |
無料未登録:15枚(130MB以内)/回 無料登録:30枚(200MB以内)/回 |
| 圧縮後ファイル名 | そのまま |
| 対応言語 | 25か国語(日本語含む) |
②TinyPNG

TinyPNGは、画面上の指定の位置に画像をアップロードするだけで勝手に圧縮を開始してくれます。
自動で圧縮してくれる画像圧縮ツールの中では圧縮率は低い方です。
そのため、キレイな仕上がりですが、他のツールで圧縮した場合より容量が少し大きくなります。
画像のキレイさを重視する方にはおすすめですが、容量を重視する方は他のツールを利用する方がよさそうです。
| ツール名 | TinyPNG |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPEG PNG |
| 制限 | 20枚(5MB以内)/回 500枚/月 |
| 圧縮後ファイル名 | そのまま |
| 対応言語 | 英語 中国語 |
③WEBSITE PLANET

WEBSITE PLANETは、無料画像圧縮ツールの中では一度に圧縮できる画像の数が最大です。
細かい設定はできませんが、圧縮率は「低」「中」「高」の3パターンから選択することができます。
圧縮後のファイル名には「_optimized」が追加されてしまうので注意が必要です。
| ツール名 | WEBSITE PLANET |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPG PNG |
| 制限 | 40枚(50MB以内)/回 |
| 圧縮後ファイル名 | _optimizedが追加 |
| 対応言語 | 29か国語(日本語含む) |
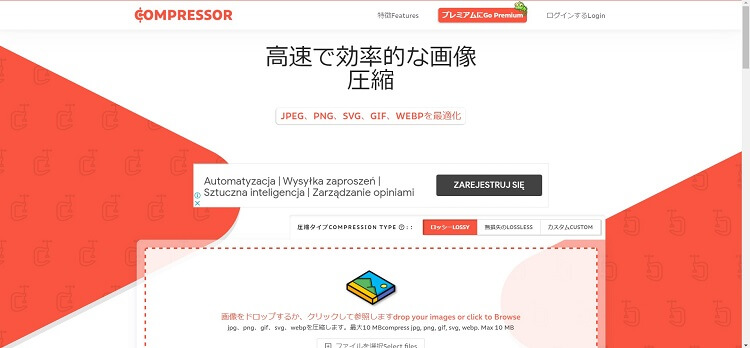
④Compressor

Compressorは、圧縮方法にデータを全く損なわずに圧縮できるロスレス圧縮の選択も可能です。
圧縮可能枚数は、50枚/日なので人によっては足りないという場合もありそうです。
| ツール名 | Compressor |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPEG PNG SVG GIF WEBP |
| 制限 | 50枚/日 10MB以内/回 |
| 圧縮後ファイル名 | そのまま |
| 対応言語 | 英語 |
手動で調節できるツール
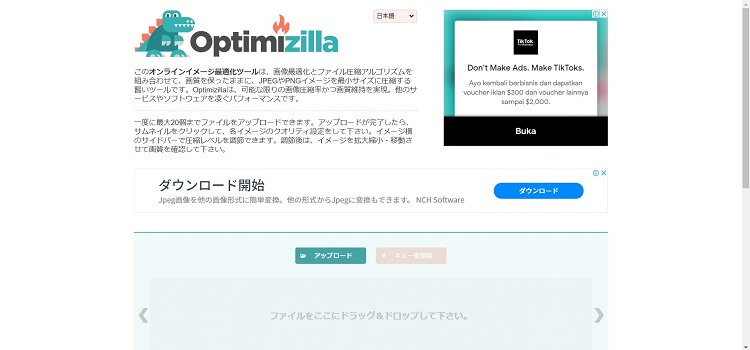
①Optimizilla

Optimizillaは、画像をアップロードするとまずは自動で画像の圧縮を行ってくれます。
その後手動で調節できるようになり、クオリティを1~100まで1単位で指定することができます。

また、このように圧縮前の画像と圧縮後の画像を比較しながら作業を進められるのが良いところです。
ただし、圧縮後のファイル名には「-min」が追加されてしまうので注意が必要です。
| ツール名 | Optimizilla |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPEG PNG |
| 制限 | 20枚/回 |
| 圧縮後ファイル名 | -minが追加 |
| 対応言語 | 15か国語(日本語含む) |
②squoosh

Squooshは、Googleが提供している画像圧縮ツールです。
こちらも画像をアップロードすると自動で圧縮され、その後手動で調節ができるようになります。
圧縮前の画像と圧縮後の画像も比較しながら進められます。
ただし、1枚ずつしか編集できないので一度にたくさん画像を圧縮したい場合には向いていません。
細かな調節が必要な画像の編集時には重宝します。
Squooshはダウンロードすることも可能です。
ダウンロードしておくとインターネットに繋ぐことなく使用できるようになるので、出先などで使用したい場合には便利です。
| ツール名 | Squoosh |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPEG PNG WEBP BMP GIF TIFF JPEG2000 PDF OptiPNG MozJPEG |
| 制限 | 不明 |
| 圧縮後ファイル名 | そのまま |
| 対応言語 | 英語 |
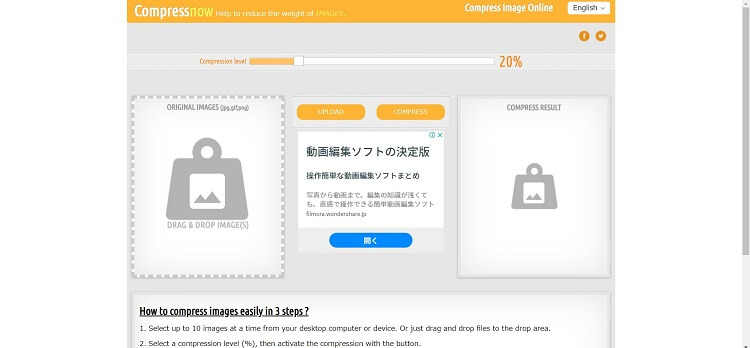
③Compressnow

Compressnowは、日本語対応していませんが操作は単純なので問題なく利用できます。
手動で調節が可能ですが、数値を変更するたびにCOMPRESSボタンを押す必要があります。
また、圧縮後のファイル名には「-compressed」が追加されます。
| ツール名 | Compressnow |
| 会員登録 | 不要 |
| 対応ファイル形式 | JPEG PNG GIF JPG |
| 制限 | 10枚(9MB以内)/回 |
| 圧縮後ファイル名 | -compressedが追加 |
| 対応言語 | 5か国語(日本語非対応) |
まとめ
今回紹介した7つのツールを使って実際に画像を圧縮し、圧縮後の容量と画質を比較してみました。
下記の記事もぜひご覧下さい。