こんにちは、インドネシア在住のLili(yns121072020)です。
Cocoonの「トップへ戻るボタン」はシンプルなデザインなのでどんなブログにも合いますが、ブログを続けていくうちに自分好みのデザインに変えたくなるもの。
ブログの色やデザインに合わせてカスタマイズ。
有料テーマならより簡単にきれいなデザインのブログが作れます。

設定画面で変更できるカスタマイズ
基本的なカスタマイズはCocoonの設定画面から変更できます。

変更できるカスタマイズ
設定画面で変更できないものはCSSを追記してカスタマイズしていきますが、まずは設定画面からすきなアイコンフォントやカラーに変更しておこう。
CSSによるカスタマイズ
設定画面での基本的なカスタマイズが済んだら、CSSを追記してさらにカスタマイズしていきます。
CSSを追記する場所は、下の2か所のどちらか。
- 外観 → テーマエディター → style.css
- 外観 → カスタマイズ → 追加CSS
CSSでカスタマイズできること
全部追記すると
/************************************************
トップへ戻るボタン
*************************************************/
.go-to-top {
right: 20px; /*右から20px*/
bottom: 55px; /*下から55px*/
}
.go-to-top-button {
border-radius: 50%; /*丸くする*/
width: 60px; /*横幅*/
height: 60px; /*高さ*/
font-size: 30px; /*アイコンフォントのサイズ*/
opacity:0.9; /*透明度*/
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); /*影*/
}
/*ホバー時*/
.go-to-top-button:hover {
color: #333; /*アイコンフォントの色*/
background-color:#aaa; /*背景色*/
}見た目は

できそうな方は、コピペして値をいじりながらいろいろ試してみて。
ここからは、1つずつ解説していきます。
いきなりいじるのが不安な方は確認しながら作業を進めて。
ボタンの位置
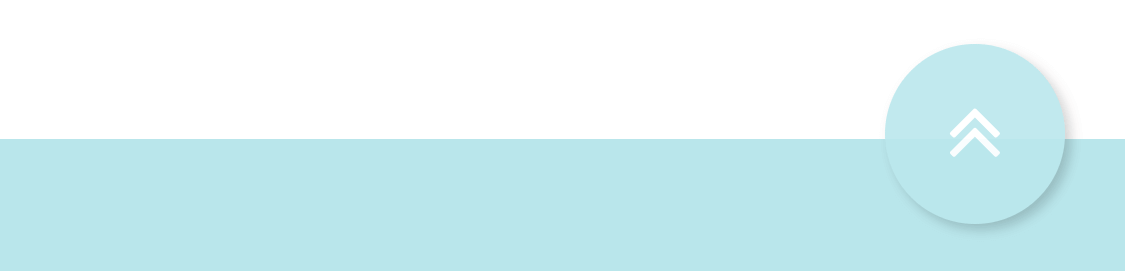
このブログもそうですが、統一感やデザイン性を上げるためにボタンがフッターと重なるようにカスタマイズしているブログは多いです。
ボタンの色をフッターの色と合わせるとより統一感がでます。
.go-to-top {
right: 20px; /*右から20px*/
bottom: 55px; /*下から55px*/
}位置の指定
ウィンドウ全体を基準とした位置指定、ブログが表示されているエリアの1番右と1番下からの距離。
ボタンの形
よく見かけるのは丸ボタン。
このブログも丸ボタンにカスタマイズしています。
.go-to-top-button {
border-radius: 50%; /*丸くする*/
}border-radius
border-radiusは、ボックスの角の値を指定します。
値を変えれば丸角の四角ボタンなども作れます。
ボタンのサイズ
ボタン自体のサイズを大きくしたり小さくしたりする設定。
アイコンフォントのサイズは変更されません。
.go-to-top-button {
width: 60px; /*横幅*/
height: 60px; /*高さ*/
}アイコンフォントのサイズ
ボタンのサイズを変更してもアイコンフォントのサイズは変わりません。
アイコンフォントのサイズを変更してバランスを整えます。
.go-to-top-button {
font-size: 30px; /*アイコンフォントのサイズ*/
}ボタンの透明度
ボタンの存在感を抑えたい時は、半透明に。
デザインになじんでくれます。
.go-to-top-button {
opacity:0.9; /*透明度*/
}Opacity
値は「0~1」で指定。
0:完全透明
0.5:50%透明
1:不透明
ボタンに影をつける
ボタンに立体感を出したい時は、影をつけます。
フッターと同化して見にくくなるのを防げます。
.go-to-top-button {
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); /*影*/
}box-shadow
box-shadowは、複数の効果を設定できます。
box-shadow: 2px 2px 4px rgba(0, 0, 0, .2); は
2px:水平方向(右)に影の伸びる距離
2px:垂直方向(下)に影の伸びる距離
4px:影のぼかし
rgba(0, 0, 0, .2):影の色
ホバー時の設定
マウスカーソルが重ねられた時の動きの設定。
デフォルトではとくに変化のない設定です。
/*ホバー時*/
.go-to-top-button:hover {
color: #333; /*アイコンフォントの色*/
background-color:#aaa; /*背景色*/
}まとめ
「トップへ戻るボタン」のカスタマイズは、CSSの知識がなくても簡単にできます。
気に入るデザインになるようにいろいろ試してみて。
有料テーマならより簡単にきれいなデザインのブログが作れます。