こんにちは、インドネシア在住のLili(yns121072020)です。
アイキャッチ画像は、より多くのひとにブログを読んでもらうために重要です。
「どういう手順でどんなツールを使って作ればいいの?」にお答えします。
テーマは「簡単に、短時間で、キレイなアイキャッチ画像を作る方法」
アイキャッチ画像作成の3ステップ
手順は、たったの3ステップ。
- 写真を選ぶ
- 加工する
- 圧縮する
ツールを使いながら進めていけば、簡単にアイキャッチ画像が作れます。
慣れるまでは直感的に操作できるツールがおすすめ。
高機能なツールを使えばよりクオリティの高いアイキャッチ画像を作ることもできますが、初心者には操作が難しいことも少なくない。
最初のうちはブログの本命である記事を書く時間をたくさん確保しよう。
写真を選ぶ
フリー画像サイトを活用
まずは、背景に使う写真を選びます。
自分で用意できればよいですが、全てを用意するのはなかなか難しい。
そんな時は、フリー画像サイトを活用。
写真を使わない場合は、イラストや素材を使ってCanvaで一からデザインするのもOK。(加工のステップからスタート)
おすすめフリー画像サイト
おすすめは「O-DAN(オーダン)」
複数の海外フリー画像サイトの画像をまとめて検索できるフリー画像検索サイトです。

O-DANのおすすめポイント
O-DANの使い方
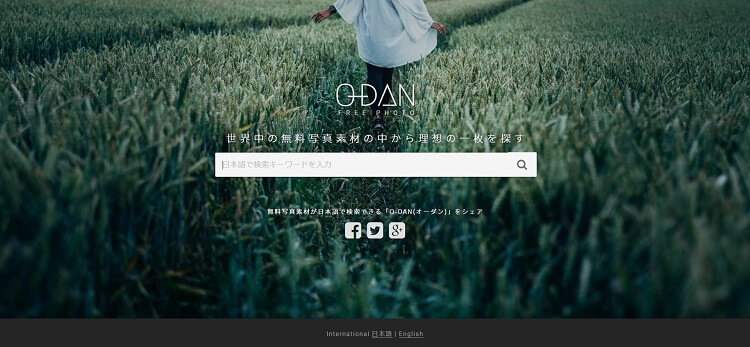
- ステップ1O-DANにアクセス
登録は一切不要なのですぐに利用開始できます。
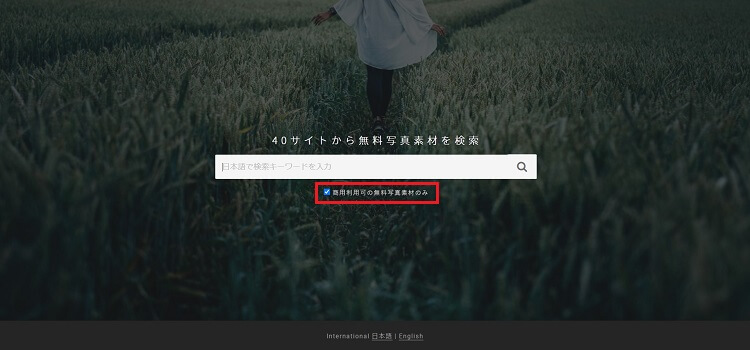
- ステップ2「商用利用可の無料写真素材のみ」に✔

出典:O-DAN 検索窓にカーソルを合わせると、検索窓のすぐ下に「商用利用可の無料写真素材のみ」という表示が出ます。
ここにチェックが入っていることを確認。
チェックが入っていないと商用利用できない画像も表示されてしまいます。
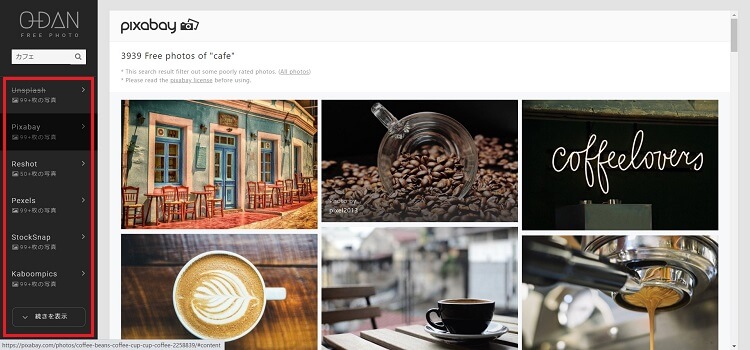
- ステップ3検索

出典:O-DAN 入力は日本語でOK。
海外サイトだと英語で検索しなければいけないものがほとんどですが、O-DANは自動で翻訳してくれるので日本語でサクサク検索ができて便利。
左端のサイト一覧をクリックして表示するサイトを変更。
閲覧済みのサイトはサイト名の上に打ち消し線が引かれます。
- ステップ4ダウンロード

出典:O-DAN 一覧からダウンロードしたい画像をクリック。
すきなサイズにチェックをいれて、ダウンロード開始。
これで写真の用意は完了です。
加工する
おすすめ画像加工ツール
写真を補正したり文字やイラストを入れてアイキャッチ画像を作っていきます。
画像の加工におすすめのツールは「Canva」
簡単な登録のみですぐに利用開始でき、無料登録でも十分おしゃれなアイキャッチ画像が作れます。
直感的に操作できるので初心者にも使いやすい。
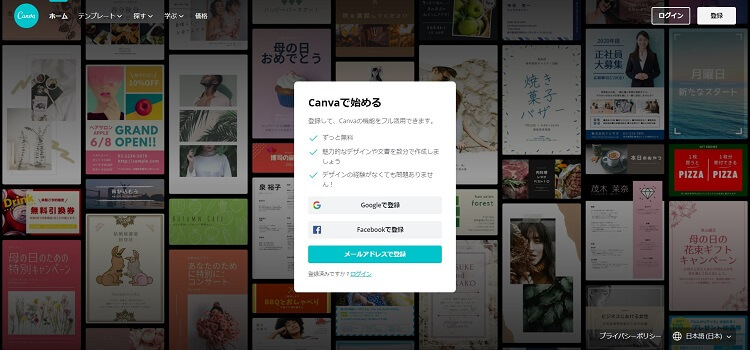
Canvaに登録(無料)
Canvaを利用するには簡単な登録(無料)が必要です。
1、2分もあれば登録できる。

3つの登録方法
Google/Facebookアカウントを使う場合はパスワードの入力のみで登録が完了。
メールアドレスで登録する場合も必要な情報は「名前(ニックネーム可)」と「メールアドレス」のみ。
Canvaの基本的な使い方
無料で使えるとはいえ、Canvaには様々な機能が備わっています。
ここではよく使う6つに絞って使い方を紹介します。
- 新しいデザインを作成
- 写真のアップロード
- 写真の補正
- テンプレート
- 素材
- テキスト
- ダウンロード
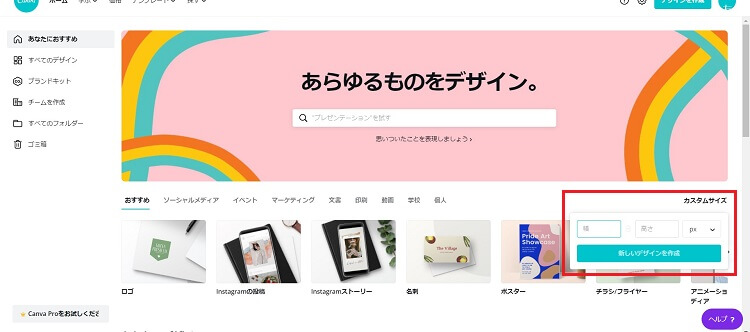
新しいデザインの作成
作成するアイキャッチ画像のサイズに合わせてキャンパスを作ります。

作り方は、Canvaホーム画面の右端中央あたりにある「カスタムサイズ」をクリック、すきな幅と高さを入力します。
「新しいデザインを作成」をクリックすると指定したサイズのキャンパスが作成されます。
当ブログのアイキャッチ画像サイズは、横1200px×縦630pxです。
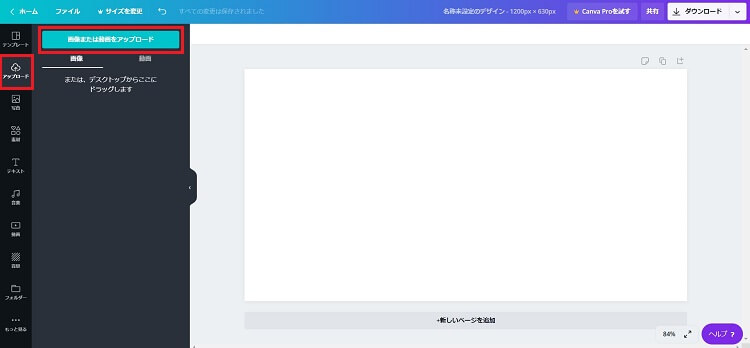
写真のアップロード
キャンパスの準備が整ったら用意した写真をアップロードします。

「アップロード」ー「画像または動画をアップロード」から写真を選択してアップロード。
フォルダからキャンパス上に写真をスライドさせる方が簡単で早い。
写真の補正
写真に色調補正を行います。
画像をよりキレイに見せたり、ブログの統一感を出すことができます。

写真の補正にはエフェクト、フィルター、調整機能を使います。
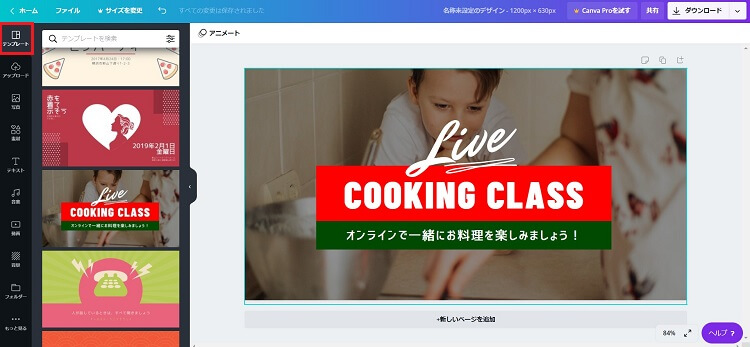
テンプレート
デザインを考えるのが苦手な場合はテンプレートを使うのもあり。
写真やフレーズを変えるだけでキレイなアイキャッチ画像があっという間に作れる。

使い方は、テンプレート一覧からすきなデザインのテンプレートを選んでクリックするだけ。
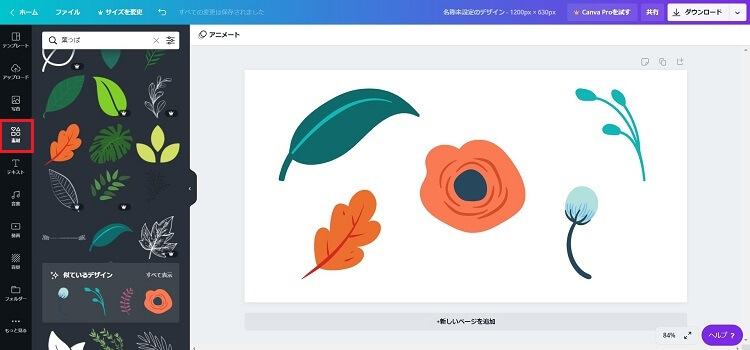
素材
テンプレートだと他のブログと被る可能性がある、もっとオリジナリティを出したいという場合は素材を使ってアレンジ。
図形や線、様々なイラストが使えます。

検索機能を使うとよりたくさんのデザインを探せます。
王冠マークがついているものは有料。
Canva Pro ![]() に登録するか、1ドルほどで購入。
に登録するか、1ドルほどで購入。
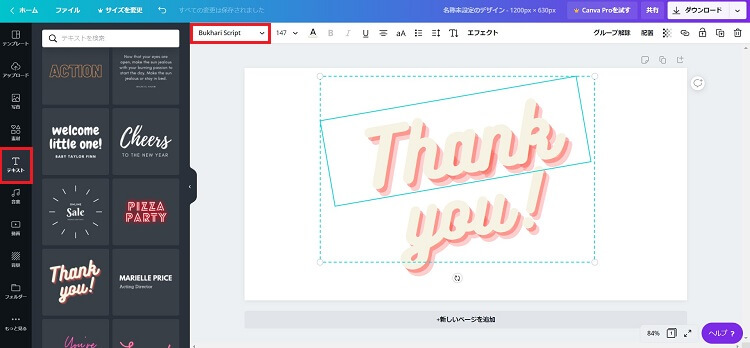
テキスト
テキストも様々なフォントの種類が選択できます。

テンプレートからとフォント一覧からのどちらからでも選択が可能。
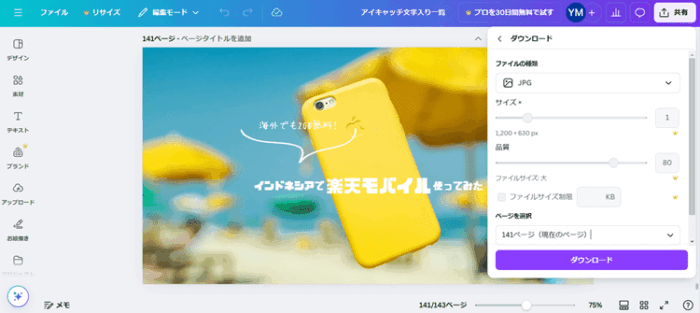
ダウンロード
アイキャッチ画像のデザインが完成したら、画像をダウンロードします。

ダウンロードは画面右上の「共有」ボタンから。
ファイル形式は、「JPG」を選択。
PNGの方がキレイな画像には仕上がりますが、その分ファイルサイズが大きくなるのでサイトの表示速度が遅くなる原因に。
圧縮
圧縮サイズはどのくらい?
ダウンロードした画像は、ブログにアップロードする前に圧縮。
ファイルサイズが大きいとサイトの表示速度が遅くなる原因に。
小さくすればするほどよいというものでもなく、小さくすればするほど画像は粗くなっていきます。
数値については様々な意見がありますが、100KB前後が基準となっています。
100KB以下だと少し厳しめの数値、大きくても200KBくらいまでには収めるのがよし。
おすすめの画像圧縮ツール
おすすめは「WEBSITE PLANET」と「TinyPNG」
使い方は、どちらも圧縮したい画像を画面上にドラッグ&ドロップするだけ。
複数枚の画像を一度に圧縮することも可能。
アイキャッチ画像意外の画像や写真も圧縮してからブログにアップロードしよう。
WEBSITE PLANET

圧縮モードが3段階から選べるので、簡単に圧縮サイズを調整できます。
中モードでも、なかなかの圧縮率。
TinyPNG

圧縮率は自動設定で、画像を選べばあとは勝手に仕上げてくれます。
圧縮率はそれほど大きくないので、キレイな画像に仕上げるのに向いています。
まとめ
アイキャッチ画像は最初からうまくは作れません。
作っているうちにどんどん短時間でキレイに作れるようになっていきます。
たくさん記事を書いて練習しよう。